Vernetzte Datensilos
Vernetzung von Datensilos und die Datenintegration mit #NoCode Lösungen transformieren das digitale Marketing. Erlebe selbst, wie Du innerhalb kürzester Zeit Daten von zwei komplett unterschiedlichen Systemen austauschen kannst.
CRM und Online-Shop effizient verbinden
Um ein erfolgreiches E‑Commerce‑Geschäft zu betreiben, braucht es mehr als nur einen Online‑Shop zu erstellen und Produkte zu listen. Erfolgreiche E‑Commerce‑Besitzer wissen, dass sie viel mehr tun müssen, um Ihr Geschäft zu vergrößern. Tools wie beispielsweise ein CRM von hubspot.com werden Ihnen helfen alle Ihre Marketing Tools zu verbinden und den Überblick zu behalten. HubSpot versteht sich als Tool für Inbound-Marketing, es kann dabei helfen Kunden mit den richtigen Botschaften anzusprechen.
Elopage und hubspot
In diesem Artikel zeige ich dir wie Du Schritt für Schritt die Integration von Elopage und HubSpot CRM aufbauen kannst. Das Ziel ist eine real-time Automatisierung, so dass im Laufe der Zeit das CRM mit Kontakt- und Kundendaten von Elopage angereichert wird. Diese Automatisierung wird von verschiedene Events in Elopage getriggert.
Hintergrund Namensänderung Integromat Feb. 2022
Wir verwenden in dieser Anleitung integromat.com – jedoch hat der Service hat seinen Namen im Feb. 2022 in make.com verändert. Die Anleitung funktioniert aber nach wie vor.
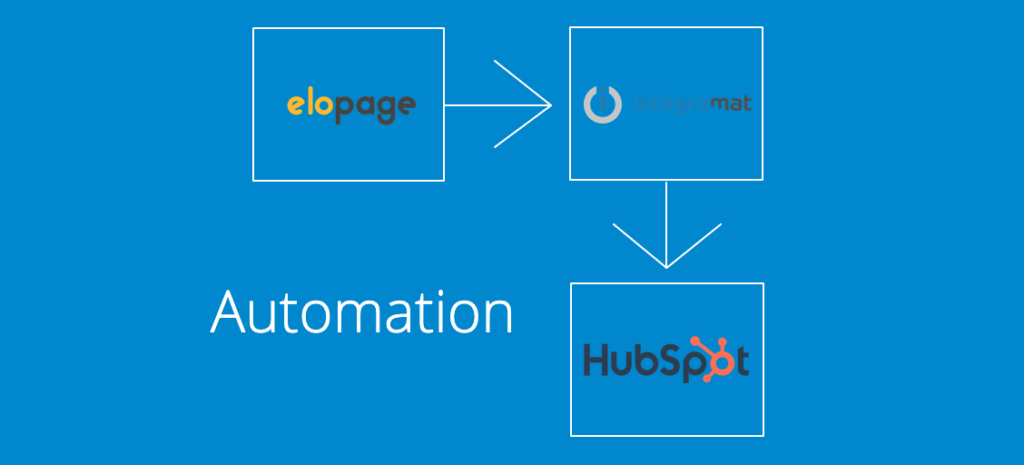
Integration durch make.com (früher Integromat)
Zur Verbindung und Datenmapping nutzen wir den No-Code Dienst make.com Dabei handelt es sich um eine Automatisierungsplatform mit Serverstandort innerhalb der EU. Halte deine Anmeldedaten bereit, denn du musst dich während des Setups der Integration bei elopage und HubSpot authentifizieren.
Als Grundlage für die Integration benötigst Du folgende Zugänge und Accounts:
- make.com *(Bonus Link)
- hubspot.com (kostenloses CRM)
- Elopage.com (Online-Shop System)
- postman.com (optional – API Testing Tool)
*Zum Einstieg gibt es hier einen Bonus-Link für Neukunden, um einen Monat das Basic Account mit 10.000 Operationen kostenlos nutzen zu können. Wenn du deinen Account über diesen Link einrichtest, unterstützt Du gleichzeitig diesen Blog, denn wir erhalten einen kleinen Affiliate Beitrag für deine Anmeldung. Für Dich entsteht dabei kein Nachteil. Share some love.
Leser-Bonus:
1 Monat Make Basic kostenlos*
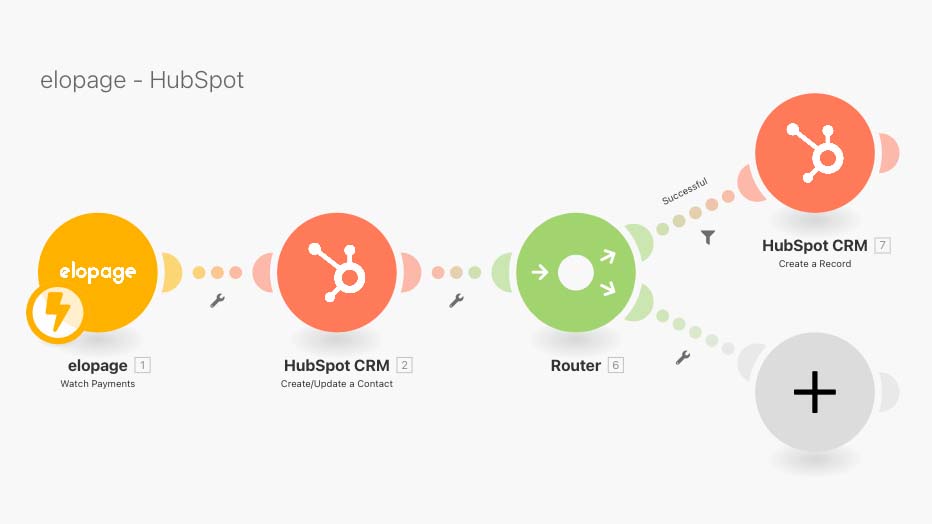
Workflow - Integration von elopage und HubSpot CRM

Das fertige Scenario in Integromat enthält vier Schritte um eine erste Integration von elopage und HubSpot CRM zu ermöglichen. Die Schritt im Detail sind: Datenimport über einen Webhook; Kontakt in HubSpot anlegen oder aktualisieren; Weiche als Vorbereitung für weitere Workflows; Filter für das Event payment.successful und Erstellung eines Deals in HubSpot.
Schritt 1: Scenario anlegen
Wir starten auf integromat.com. Melde dich über den Link hier* an und erstelle ein neues Scenario. Vergebe den Namen elopage -> HubSpot.
Als Nächstes fügst du dein erstes Modul hinzu, klicke auf das große Plus und suche nach elopage Watch Payments. Verlasse das Modul Setup anschließend wieder sofort.
Als zweites Modul fügst du ein HubSpot Create/Update a Contact hinzu. Verlasse auch hier das Setup erstmal und achtet darauf, dass du nicht versehentlich das Modul HubSpot Create/Update a Contact (Legacy) benutzt!
Gratuliere, dein erstes Basic Scenario steht bereits jetzt.
Schritt 2: Module authentifizieren
Arbeitest du zum ersten Mal mit einem Webservice wie Elopage, hubspot oder weiteren, benötigt dein Integromat Account ein Authentifikation. Zum Glück verläuft das meistens sehr einfach. Solltest Du deine Passwörter im Browser oder Schlüsselbund verwalten, wird es sogar zum Kinderspiel.
Für unser Scenario benötigt Integromat nur die Authentification für hubspot.com, da Elopage über einen Webhook eingebunden wird.
HubSpot authentifizieren
Öffne das Modul HubSpot Create/Update a Contact und klicke auf Add unter Connection. Die Authentification verläuft über den Browser, folge dem Workflow und kehre anschließend wieder zum Scenario zurück.
Webhook für Elopage erstellen & hinterlegen
Öffne das Modul elopage Watch Payments und klicke Add, vergeben den Namen elopage Webhook für die neuen Webhook. Es wird die URL des neuen Webhooks angezeigt. Klick auf Copy address to clipboard und speichere den Webhook.
Öffne ein neues Browserfenster und melde dich mit deinem Seller Account in deinem Online-shop auf elopage.com an.
Navigiere über Templates zu Webhooks und lege einen neuen Webhook an. Nennen ihn Integromat Webhook.
Nun hast du erfolgreich elopage mit deinem Scenario im Integromat verknüpft und die Authentifikation ist damit abgeschlossen. Sobald das nächste Payment Event in deinem Online-Shop ausgelöst wird, wird der entsprechende Datensatz an den Webhook verschickt.
Bedenke während der Entwicklungsphase, dass Events von elopage nur ein einziges Mal verschickt werden. Als Hilfe habe ich dir eine Sammlung von Events und Beispieldatensätze zusammengestellt. Mithilfe von Services wie postman.com kannst du manuell Datensätze an Webhooks verschicken.
Schritt 3: Datamapping
Datenmapping wird der Prozess genannt, der Datenelemente zwischen unterschiedlichen Datenmodellen abbildet. Datenmapping wird als ein erster Schritt für verschiedene Aufgaben der Informationsintegration benötigt.
Technisch geschieht unser Datamapping im Integromat. In diesem Tutorial lehrnst du die Basics kennen, damit du dein eigenes Konzept für Datamapping erstellen und auch implementieren kannst.
Einfacher Datensatz
Als Primärschlüssel der Datensätze verwenden wir Emailadressen, genauso wie Elopage und HubSpot.
Ein Klick auf das Modul HubSpot CRM Create/Update a Contact öffnet die Eigenschaften. Unter Property Groups wähle Contact information. Das Modul lädt dynamisch die Eigenschaften aus deinem HubSpot Account nach.
Das dynamische Laden hat große Vorteile für advanced Setups, da hier Änderungen aus HubSpot auch hier in Echtzeit auftauchen.
Datenfelder zuordnen per Drag'n Drop
Wir wollen jetzt die Daten des elopage Events Watch Payments mit dem HubSpot Datensatz befüllen. Dazu klicken wir nacheinander in folgende Felder des HubSpot Moduls und wählen die passenden Datenfelder aus den Datenfeldern des elopage Moduls aus.
- City -> 1. Payer: City
- Company Name -> 1. Payer: Company
- Country/Region -> 1. Payer: Country
- Email -> 1. Payer: Email
- First Name -> 1. Payer: First Name
- Last Name -> 1. Payer: Last Name
- Phone Number -> 1. Payer: Phone
- Postal Code -> 1. Payer: ZIP
- Street Address -> 1. Payer: Street + 1. Payer: Street Number
Schritt 4: Datenfelder der Deals in HubSpot erweitern
Das Objekt Deal in HubSpot hat bereits in der Start-Konfiguration viele wichtige Felder und kann die meisten Eigenschaften bereits abbilden. Es fehlt jedoch ein Feld für die Rechnungsnummer und das Feld legen wir jetzt an.
Melde dich dafür in der Rolle als Admin bei deinem HubSpot Account an. Über das Zahnrad-Icon oben rechts in der Hauptmenuleiste gelangst du zu den Einstellungen. Wähle Eigenschaften aus der Spalte links aus.
Hier kannst du alle verfügbaren Felder deines HubSpot Accounts einsehen und ggf. editieren. Wähle Objekt auswählen: Deal-Eigenschaften aus.
Mit einem Klick auf den Button Eigenschaften erstellen öffnet sich ein Dialogfenster. Wähle Objekttyp Deal, Gruppe Deal-Informationen, und trage zu Label Invoice Number ein. Wähle Feldtyp Einzeiliger Text auf der nächsten Seite und erstelle die Eigenschaft.
Ein kostenloses HubSpot Account ist limitiert auf insgesamt 10 zusätzliche Eigenschaften.
Schritt 5: Router & Filter
Zurück im Integromat verknüpfen wir ein weiteres Modul mit dem Workflow. Am rechten Rand des HubSpot CRM Moduls erscheint beim Mouseover Add another Module. Füge ein Router Modul hinzu. Es ist in der Kategorie Flow Control zu finden.
Wähle Set up a filter durch einem Klick auf das Werkzeug Icon des oberen gepunkteten Workflows. Füge hinzu Label Successful, Condition 1. Event Equal to payment.successful.
Im späteren Aufbau des Scenarios wirst du an dieser Stelle sicherlich weitere Workflows und Filter einbauen wollen um Fallunterscheidungen zu erstellen.
Schritt 6: Deal in HubSpot anlegen
Für den oberen Workflow, der mit dem Filter Successful, füge ein neues Modul hinzu. Wähle HubSpot CRM Create a Record aus und setzte Record Type auf Deal. Wenn die Connection richtig angeben ist, lädt das Modul jetzt dynamisch die existierenden Felder aus dem HubSpot Account nach. Unter Property Groups wähle Deal activity, Deal revenue und Deal information aus. Das Modul lädt erneut automatisch nach.
Mappe jetzt folgende Daten:
- Amount -> 1. Amount
- Close Date -> 1. Success Data
- Create Date -> 1. Created at
- Deal Description -> 1. Event / 1. Invoice Link
- Deal Name -> Transaction ID
- Invoice Number -> 1. Invoice Number
- Associated Contacts -> 2. Contact ID
2. steht für das Modul HubSpot CRM Add/Update a Contact
Viele der existierenden Felder der Deals sind nicht frei belegbar und es führt zu Fehlern falls dort unerwartete Daten hineingeschrieben werden. Folgende Felder können nicht frei belegt werden:
Deal Owner, Deal probability, Deal Stage, Deal Type, Forecast category, Forecast probability, Next step, Pipeline, Priority.
Schritt 7: Scenario fertigstellen
Zusammenfassung
CRM Systeme helfen Kundendaten zu verwalten und für weitreichende Marketing Aktionen vorzuhalten. Um eine Basis für automatisiertes Marketing aufzubauen, haben wir ein Integration von Elopage und HubSpot gebaut. Fortan werden mit jedem neuen Payment-Event Kundendaten vom elopage Online-Shop an HubSpot geschickt, bzw. aktualisiert.
Wir haben mit wenigen Klicks zwei komplexen Systemen die Zusammenarbeit beigebracht – so einfach ist die Integration von elopage und HubSpot CRM.
Ausblick
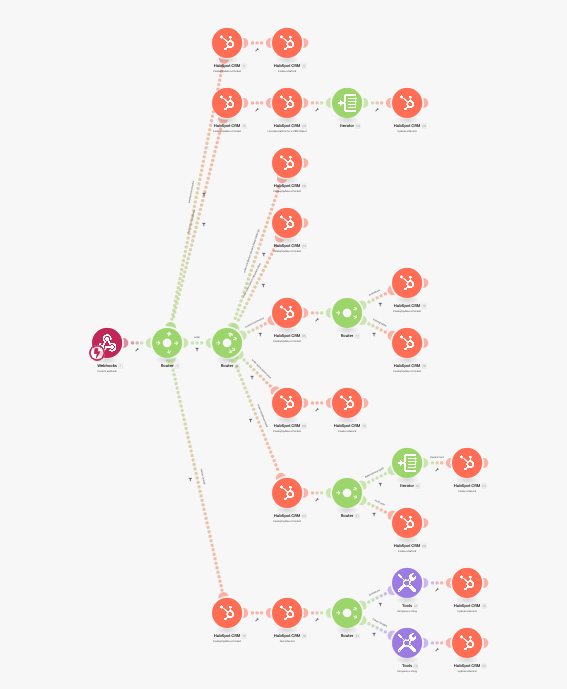
Mit diesen Grundlagen lassen sich komplexe Scenarien aufbauen, wie im Beispiel unten. Dies Scenario habe ich für eine Kundin von mir entworfen und enthält ein paar spannende Automatisierungen.
Wenn Dir dieser Artikel geholfen hat, dann teile ihn gerne mit andern oder lasse ein Like da.
Es gibt viel zu entdecken, packe es an!