Elementor Pro ist als WordPress Pagebuilder ein leistungsstarkes Werkzeug für Webagenturen zur Erstellung und Optimierung von Websites. Trotz seiner zahlreichen Features stößt man gelegentlich an Grenzen, insbesondere wenn es um fortgeschrittenes Performance Marketing und User Tracking geht. In diesem Beitrag zeigen wir, wie sich Buttons und Klicks auf beliebige Elemente in Elementor Pro mittels Google Tag Manager (GTM) für weitere Aktionen nutzen lassen.
Das Problem mit dem Tracking in Elementor
Als Agentur stoßen wir oft an Grenzen, finden jedoch stets Wege, diese zu überwinden. Ein häufiges Szenario ist das Tracking eines Call-to-Action (CTA) Buttons: Ein Klick soll ein Event in GTM auslösen, welches dann als Event in GA4, als Conversion in Google Ads oder sogar als Facebook Event dient.
Szenario: Wir haben einen Call-to-Action Button auf einer Page, und mit einem Click auf den Button soll ein User ein Event in GTM auslösen. Das Event kann dann ein Event in GA4, eine Conversion in Google Ads oder auch ein Facebook Event oder ähnliches sein.
Das Setup
Für unser Setup nutzen wir Elementor Pro und einen eingebundenen Google Tag Manager Container. Eine empfohlene Praxis ist die Einrichtung eines sGTM Containers, gehostet auf einer Subdomain wie data.DEINEDOMAIN.de, um den angepassten Containercode nahtlos in Elementor Pro zu integrieren. Für den sGTM Container empfehlen wir als Service Provider stape.io.
So sieht beispielsweise der angepasste GTM Loader für die klartext-tacheles.de Website aus.
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({"gtm.start":
new Date().getTime(),event:"gtm.js"});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!="dataLayer"?"&l="+l:"";j.async=true;j.src=
"https://data.klartext-tacheles.de/gtm.js?id="+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,"script","dataLayer","%%gtmId%%");Okay, das ist eigentlich ein anderes Thema – also zurück zum eigentlichen Ziel, dem Button Tracking.
Tracking-Optionen: Button-ID vs. CSS ID
Button-ID für Buttons
Die einfachste Methode ist das Tracking mittels Button-ID. Nachdem ein Button hinzugefügt und eine eindeutige ID zugewiesen wurde, erstellt man im GTM einen neuen Trigger, der spezifisch auf diese ID reagiert. Dies ermöglicht eine einfache Integration in GTM.
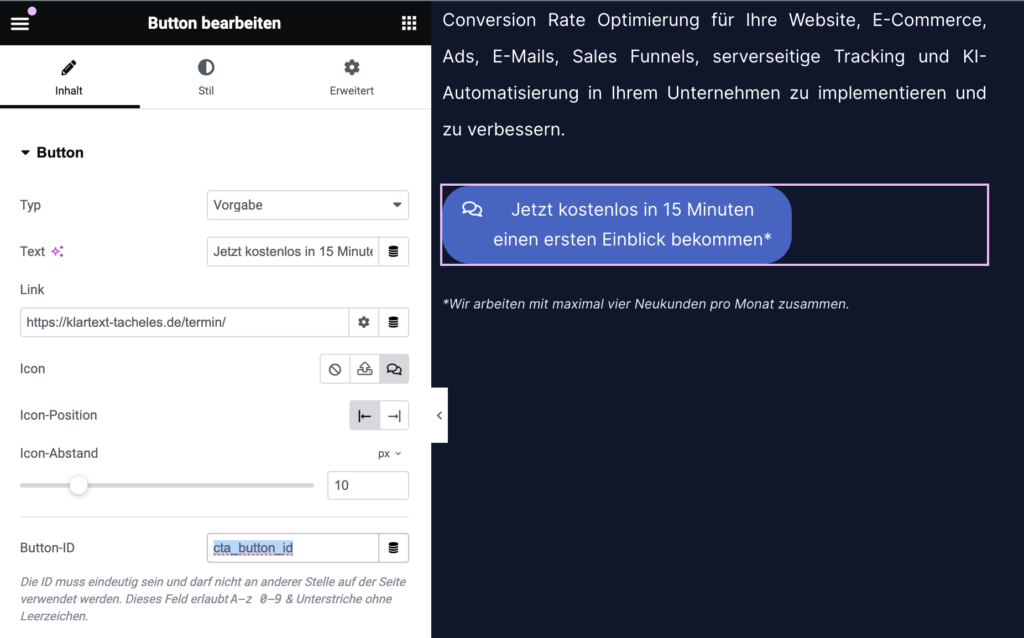
Button und Button-ID erzeugen
Beachte die Einschränkung bei der Namensgebung. Die ID muss eindeutig sein und darf nicht an anderer Stelle auf der Seite verwendet werden. Dieses Feld erlaubt A-z 0-9 & Unterstriche ohne Leerzeichen.
Merke dir die Button-ID!

Trigger in GTM erstellen
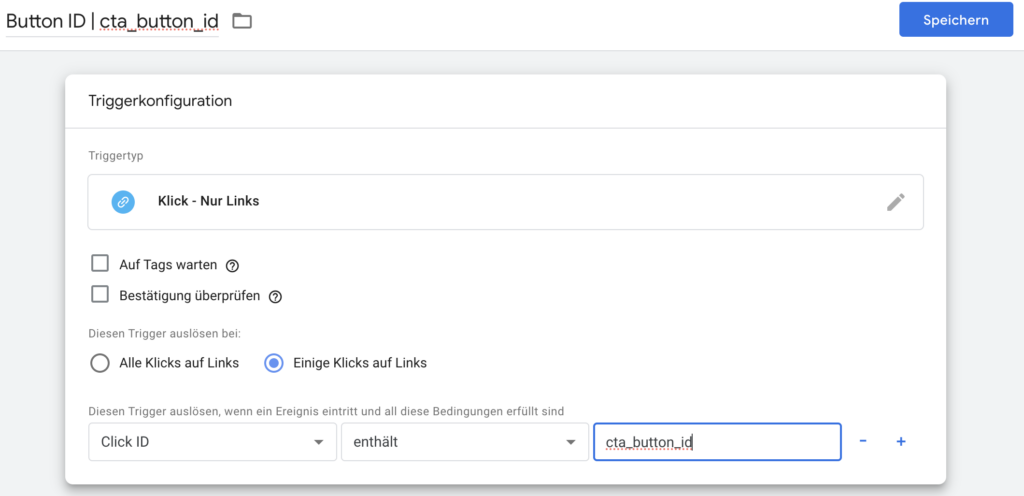
Jetzt wechseln wir zum GTM Container und erstellen einen neuen Trigger für das Event. Der Trigger ist vom Typ Klick – Nur Links.
Außerdem schränken wir die Klicks etwas ein, damit nur Klicks auf den Button mit der gleichen ID, die du dir ja gemerkt hattest! Um im Beispiel zu bleiben: cta_button_id.
Dieser Trigger kann nun verwendet werden um ein Analytics Event auszulösen. So kannst du easy Buttons aus Elementor in GTM tracken.

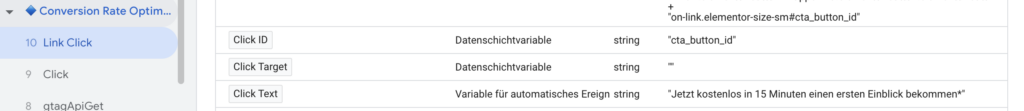
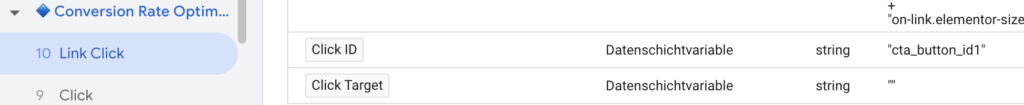
Im Vorschaumodus sieht man schön, dass das Event Link Click die gewünschte Click ID „cta_button_id“ im DataLayer erzeugt und somit wird der Trigger wie gewünscht funktionieren.

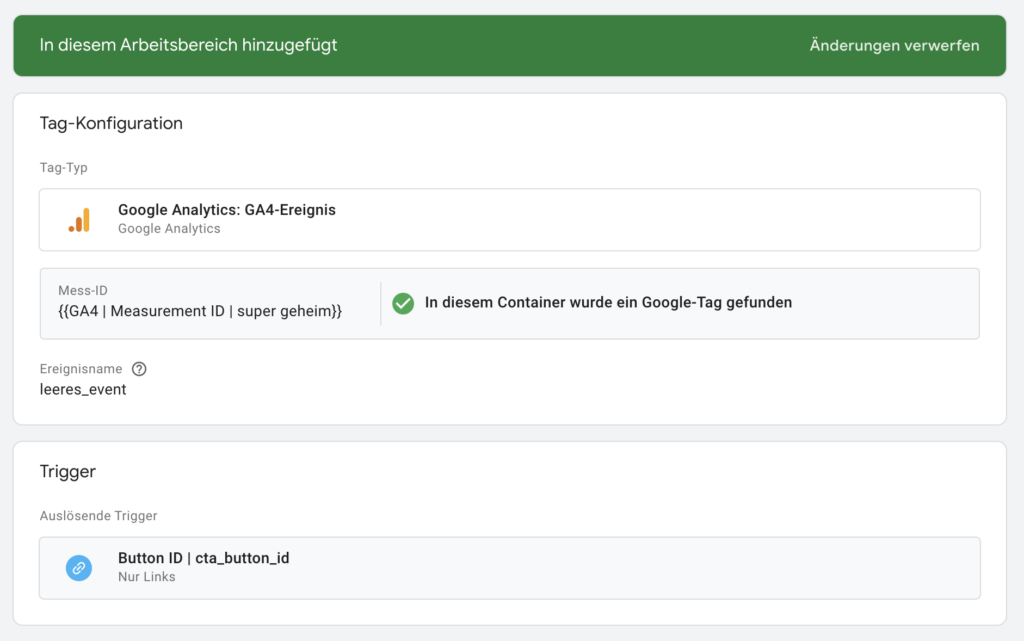
Wir haben also mit der Button-ID im Elementor Pro eine Möglichkeit sehr einfach und schnell Events in GTM zu triggern und damit Tracking zu ermöglichen. Ein GA4 Event sieht dann zum Beispiel folgendermaßen aus:

Erweiterung auf mehrere Buttons
Durch die hohe Flexibilität im GTM können wir auch mehrere Buttons in dem gleichen Trigger unterbringen. Es gibt verschiedene Möglichkeiten dies zu tun, eine wollen wir hier vorstellen.
Die Button-ID muss ja einzigartig sein, wollen wir nun mehrere CTA-Buttons auf einer Page tracken, können wir uns RegEx zu nutze machen. Wir hängen dafür einfach eine Zahl an jeden Button und können so die Buttons vom top zum bottom einfach durchzählen, also cta_button_id1, cta_button_id2 usw.
So sieht es im Debugger von GTM dann aus:

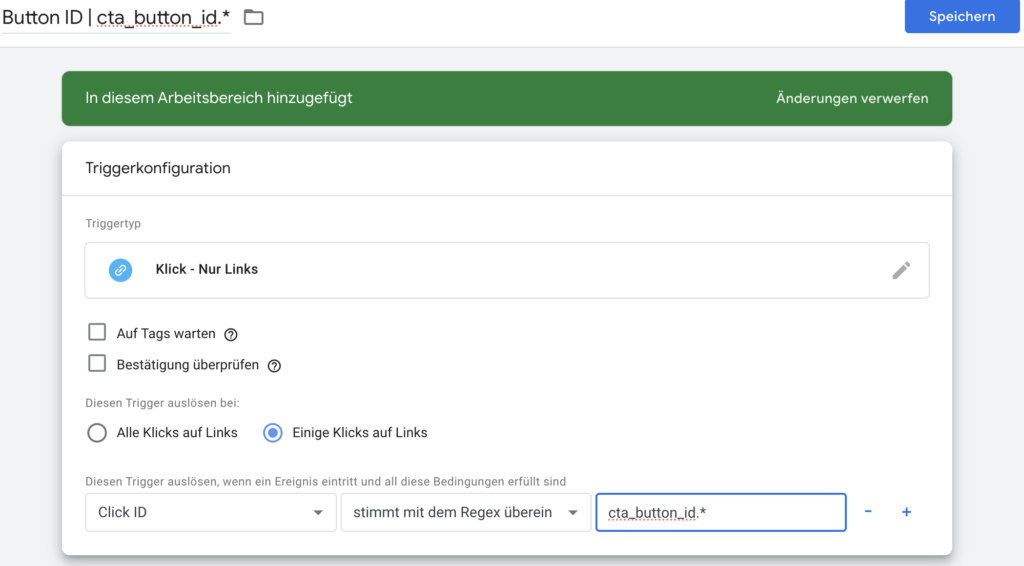
Nun passen wir nur noch den Trigger etwas an, damit er bei allen cta_button_id123456 auch auslöst. Das machen wir über die RegEx Funktion in GTM. Für Hilfe bei der Erstellung von komplexen RegEx Funktionen empfehlen wir ChatGPT. In diesem Fall ist es jedoch einfach.

Wir ändern die Regel auf „stimmt mit dem Regex überein“ und fügen .* an den bisherigen Namen an.
Dadurch wird der Trigger beim Wortstamm cta_button_id auslösen, egal was am Ende noch für Zeichen folgen.
Pros und Cons für die Button-ID
Super-einfach einzubauen und perfekt um schnell ein oder mehrere Buttons zu tracken. Die Verwendung der Button-ID ist eine schnelle und einfache Methode zum Tracking einzelner oder mehrerer Buttons. Allerdings sind nicht alle Elemente in Elementor Pro mit einer solchen ID ausgestattet.
Clicks auf weitere Elemente in Elementor Pro tracken
CSS ID für Elemente hinzufügen
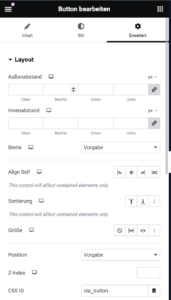
Viele Elemente bieten die Möglichkeit, eine CSS ID über den Tab „Erweitert“ zuzuweisen. Dies eröffnet das Tracking für praktisch jedes Element auf der Seite, erfordert allerdings eine spezifischere Herangehensweise im GTM.

CSS ID Click Tracking in GTM
Das Problem mit dem Click Tracking ist, das die Clicks auf der Page nicht genau auf dem Element mit der CSS ID stattfinden. Das Feld „click id“ welches wir bei den Buttons im GTM abfragen konnten, enthält jetzt nicht die gewünschte CSS ID.
Um eine CSS ID zu tracken benötigen wir eine neue Variable in GTM, die angibt ob das angeclickte Element ein Child-Element der gewünschten CSS ID ist.
In GTM erstellen wir eine neue Variable mit dem Namen Klick cta_button check. Diese Variable ist vom Typ Benutzerdefiniertes Javascript mit diesem Code:
function() {
// Funktion, die das Element oder ein übergeordnetes Element mit einer bestimmten ID findet
function findParentWithId(element, id) {
while (element) {
if (element.id === id) return element;
element = element.parentElement;
}
return null;
}
// Überprüfe, ob das geklickte Element oder eines seiner übergeordneten Elemente die ID 'cta_button' hat
var clickedElement = {{Click Element}};
var parentWithId = findParentWithId(clickedElement, 'cta_button');
// Gibt 'true' zurück, wenn ein solches Element gefunden wurde, sonst 'false'
return parentWithId !== null;
}Der String ‚cta_button‘ kann gegen eine andere CSS ID natürlich ausgetauscht werden. Dieser Code checkt nur, ob ein Parent-Element vom Typ cta_button ist und gibt dann true zurück.
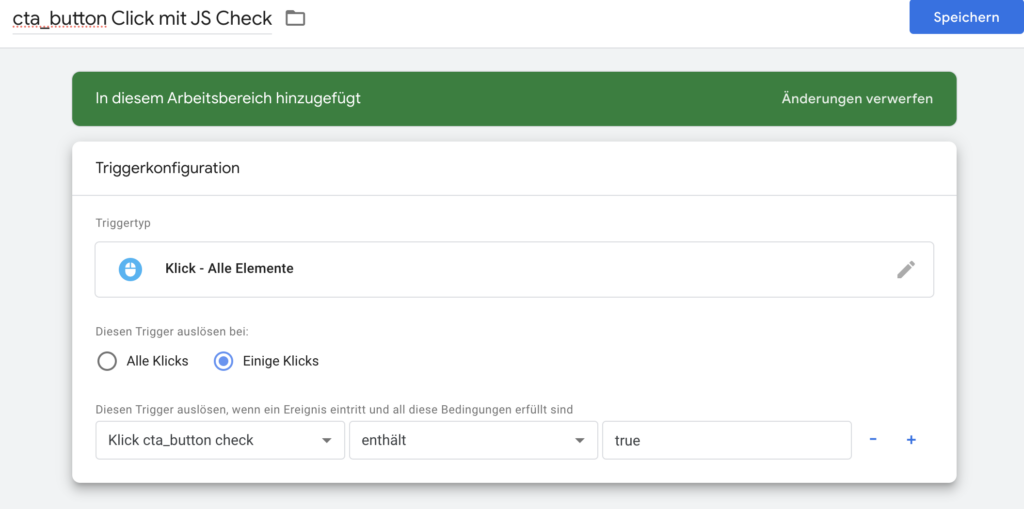
Dann erstelle wir einen neue Trigger, der diese Variable nutzt um die gewollten Clicks herauszufiltern.

Mit diesem Trigger können nun alle Clicks auf Elemente mit der CSS ID cta_button getrackt werden.
Abschluss
Diese Anleitung bietet eine detaillierte Methode zum Einrichten von Tracking für Buttons und andere Elemente in Elementor Pro mit Google Tag Manager. Dies ermöglicht eine präzise Datenerfassung für Performance Marketing und fortgeschrittenes User Tracking.
